In today’s digital age, having a mobile-friendly website is no longer optional – it’s essential. With more and more people using their smartphones and tablets to browse the web, businesses that don’t have a mobile-friendly website are at a serious disadvantage.
This guide will explore everything you need to know about mobile-first web design, from the benefits to the different types of designs to the best practices for creating a great mobile website.

The Importance of Mobile-First Web Design
There are many reasons why mobile-first web design is important, but here are just a few:
- More people are using mobile devices than ever before. In fact, according to a recent study by StatCounter, mobile devices now account for over 52% of all web traffic. This number is only going to continue to grow, so it’s important to make sure your website is ready.
- Mobile-friendly websites provide a better user experience. When users visit your website on a mobile device, they should be able to easily find what they’re looking for and navigate the site without any problems. A mobile-friendly website will make a positive impression on users and encourage them to come back.
- Mobile-friendly websites can help you improve your search engine ranking. Google and other search engines now penalize websites that are not mobile-friendly. So, if you want your website to rank higher in search results, you need to make sure it’s mobile-friendly.
- Mobile-friendly websites can boost your conversions. If users have a positive experience on your mobile website, they are more likely to convert, whether that means making a purchase, signing up for a newsletter, or contacting you.
What is Mobile-First Web Design?
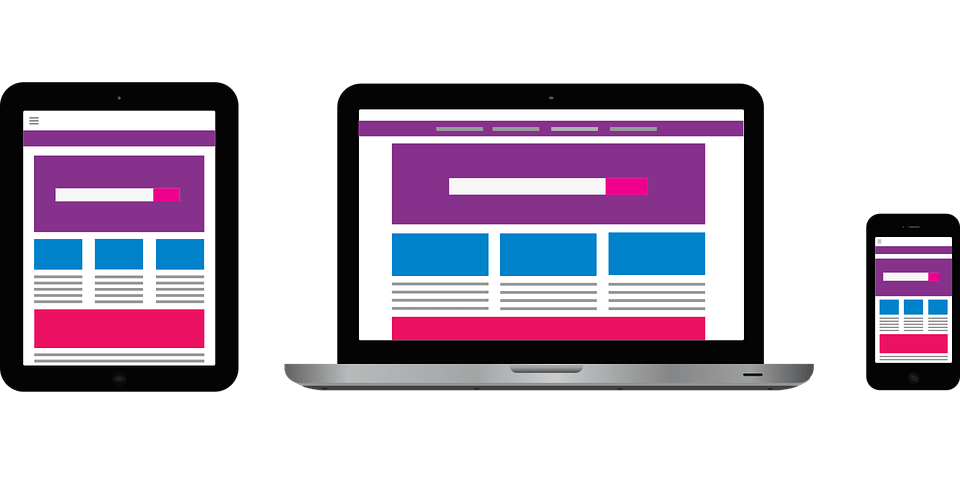
Mobile-first web design is a design approach that prioritizes the mobile experience. This means that when designing your website, you start by thinking about how it will look and function on a mobile device, and then adapt it for larger screens.
There are two main types of mobile-first web design:
- Responsive web design: This is the most common type of mobile-first web design. With responsive web design, your website uses a single codebase to adjust its layout and content to different screen sizes.

- Adaptive web design: With adaptive web design, you create different versions of your website for different screen sizes.
The Benefits of Mobile-First Web Design
There are many benefits to using mobile-first web design, including:
- Improved user experience: As we mentioned above, mobile-friendly websites provide a better user experience for users on mobile devices. This can lead to increased engagement, conversions, and customer satisfaction.
- Increased search engine ranking: Google and other search engines now favor mobile-friendly websites in their search results. So, if you want to improve your website’s ranking, mobile-first web design is a must.
- Reduced costs: In the past, businesses had to create separate websites for desktop and mobile devices. With mobile-first web design, you can create a single website that works on all devices, which can save you time and money.
- Faster development times: Mobile-first web design can also help you develop your website more quickly. This is because you don’t have to create and maintain separate websites for different devices.
How to Create a Great Mobile-First Website
There are many things you can do to create a great mobile-first website, including:
- Use a responsive web design framework: There are many great responsive web design frameworks available, such as Bootstrap and Foundation. These frameworks can help you create a mobile-friendly website quickly and easily.
- Keep your design simple: When designing your mobile website, it’s important to keep things simple and uncluttered. Users should be able to easily find what they’re looking for and navigate the site without any problems.
- Use large, easy-to-read fonts: Make sure the fonts on your mobile website are large and easy to read. This is especially important for users who are using older devices or have poor eyesight.
- Optimize your images: Images can slow down your website, so it’s important to optimize them for mobile devices. This means using the right file format and compressing the images as much as possible.
- Test your website on different devices: Before launching your mobile website, it’s important to test it on different devices and screen sizes. This will help you identify any potential issues and make sure your website looks and functions properly on all
Responsive vs. Adaptive Design: What’s the Difference?
While both prioritize mobile, choosing between responsive and adaptive design depends on your specific needs:

Responsive Web Design (RWD):
- Pros: Cost-effective, single codebase for easy maintenance, flexible for various screen sizes.
- Cons: Requires more complex CSS styling, layout adjustments might not be perfect for all devices.
Adaptive Web Design (AWD):
- Pros: Offers more control over different screen layouts, ideal for complex web apps or designs demanding unique experiences per device.
- Cons: Requires separate codebases for different devices, higher development and maintenance costs.
Choosing the Right Design:
For most businesses, RWD is the ideal choice due to its cost-effectiveness and easier maintenance. Consider AWD if you have diverse device targets, a complex web app, or require highly customized experiences for each screen size.
Responsive Web Design: Pros and Cons

Pros:
- Single Codebase: Saves time and money on development and maintenance.
- Scalability: Adapts seamlessly to various screen sizes and devices.
- SEO Benefits: Google prioritizes mobile-friendly websites, boosting search ranking.
- Future-Proof: Accommodates new devices and screen sizes without redesigning.
Cons:
- Complexity: CSS coding can be intricate to achieve optimal viewing across devices.
- Limited Control: Layouts might not perfectly fit every screen size.
- Potential Performance Issues: Complex interactions or heavy visuals could impact loading speed.
Adaptive Web Design: Pros and Cons
Pros:
- Granular Control: Tailor design and functionality specifically for each device type.
- Complex Layouts: Ideal for intricate web apps or highly customized user experiences.
- Offline Functionality: Can be optimized for offline use on specific devices.
Cons:
- Increased Costs: Requires separate codebases, development, and maintenance for each device.
- Time-Consuming: Maintaining multiple codebases can be resource-intensive.
- Limited Scalability: Adding new devices means creating additional codebases.
How Mobile First Design Benefits Business
Beyond user experience, mobile-first design offers numerous business advantages:
1. Mobile First Improves Functionality:
Seamless navigation and functionality on mobile devices lead to higher engagement and conversions.
2. Mobile First Web Design Increases Conversions:
Positive mobile experiences encourage users to take desired actions, like buying products or subscribing to services.
3. Mobile First Lets Your Content Marketing Shine:
Optimised content for mobile screens ensures your valuable content reaches and engages your target audience effectively.
4. Mobile First Enhances Customer Relations:
Easy access to contact information and support options on mobile fosters better customer communication and trust.
5. Mobile First Keeps Your Audience Engaged For Longer:
Captivating mobile experiences lead to longer session times and increased brand loyalty.
6. Mobile First Accounts For All Users:
Catering to users who primarily access your website on mobile devices ensures inclusivity and wider reach.
7. Mobile First Web Design Elevates Your SEO:
Search engine algorithms favor mobile-friendly websites, improving your organic search ranking and online visibility.
Start With Mobile First Web Design To Elevate Your Online Marketing
Mobile-first design isn’t just a trend; it’s a necessity for businesses in today’s mobile-centric world. By prioritizing mobile users, you’ll enhance their experience, improve your search engine ranking, and ultimately achieve your online marketing goals.
FAQ:
Is mobile-first web design expensive?
While initial development costs might be slightly higher, the long-term benefits – like single codebase maintenance and improved conversions – often outweigh the cost.
How long does it take to create a mobile-first website?
The time frame depends on website complexity and features. However, mobile-first design generally streamlines development compared to building separate mobile and desktop websites.
What tools do I need for mobile-first web design?
There are numerous resources available, including responsive design frameworks like Bootstrap and Foundation, mobile testing tools, and developer resources.
How can I track the success of my mobile-first website?
Utilize analytics tools like Google Analytics to monitor mobile traffic, user engagement, and conversion rates. A/B testing different design elements can further optimize your mobile experience.
By implementing mobile-first web design and continually optimizing your online presence, you can ensure your business thrives in the ever-evolving mobile landscape.